Collapsible Lists
Do you have a page with a lot of content divided up using Heading 2s or Heading 3s? Would you like to offer a "consolidated" view of your content when your visitors first land on your page? You may want to consider the "collapsible list" content feature.
A collapsible list will show and hide a given section of content when its heading is clicked. The collapsible list will appear initially as a series of Heading 2s or Heading 3s with an arrow next to each. Click a heading once to expand the content and again to close it. You can see this feature in action on the university's Report Concerns or Violations website.
Tip: Content that is collapsed using this feature is "visible" to search engines. However, as with any page, to help potential visitors find the page via search, it's best to ensure your most valuable keywords are included in page elements prioritized by search engines: the page title and headings. Content located higher up on a page is also prioritized.
How to Create a Collapsible List
- Create a one-column table with a row for each section of content to be collapsed — be sure to follow the steps for including a caption for screen readers. Do not resize your table by clicking and dragging the corner element. This can lead to an inconsistent layout across device and browser sizes, notably as gaps between your collapsed content sections.
- In each cell, start with a Heading 2 to serve as the clickable area to open/close the content (or a Heading 3 if you are using Heading 2s to organize the page more broadly). Tip: To organize content within collapsed sections using headings, use a Heading 2 for your open/close heading and Heading 3s within the collapsed content.
- Below the heading, enter the content to be collapsed in the same table cell. Repeat for each section of content, placing each section in its own table cell.

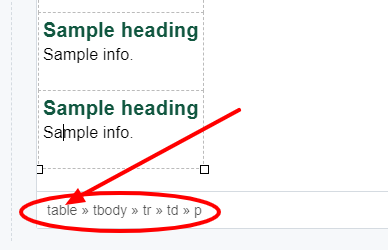
- Apply the collapsible format to the table: Select your table by placing your cursor anywhere within the table and click "table" in the element path breadcrumbs at the bottom of the editor. Then select collapsible from the Formats >> Custom sub-menu.
- Click Preview Draft to review your draft and test the expand/collapse feature.
- Click Submit >> Check Content & Submit. Then publish.